Concilier ergonomie et identité graphique pour des interfaces impactantes
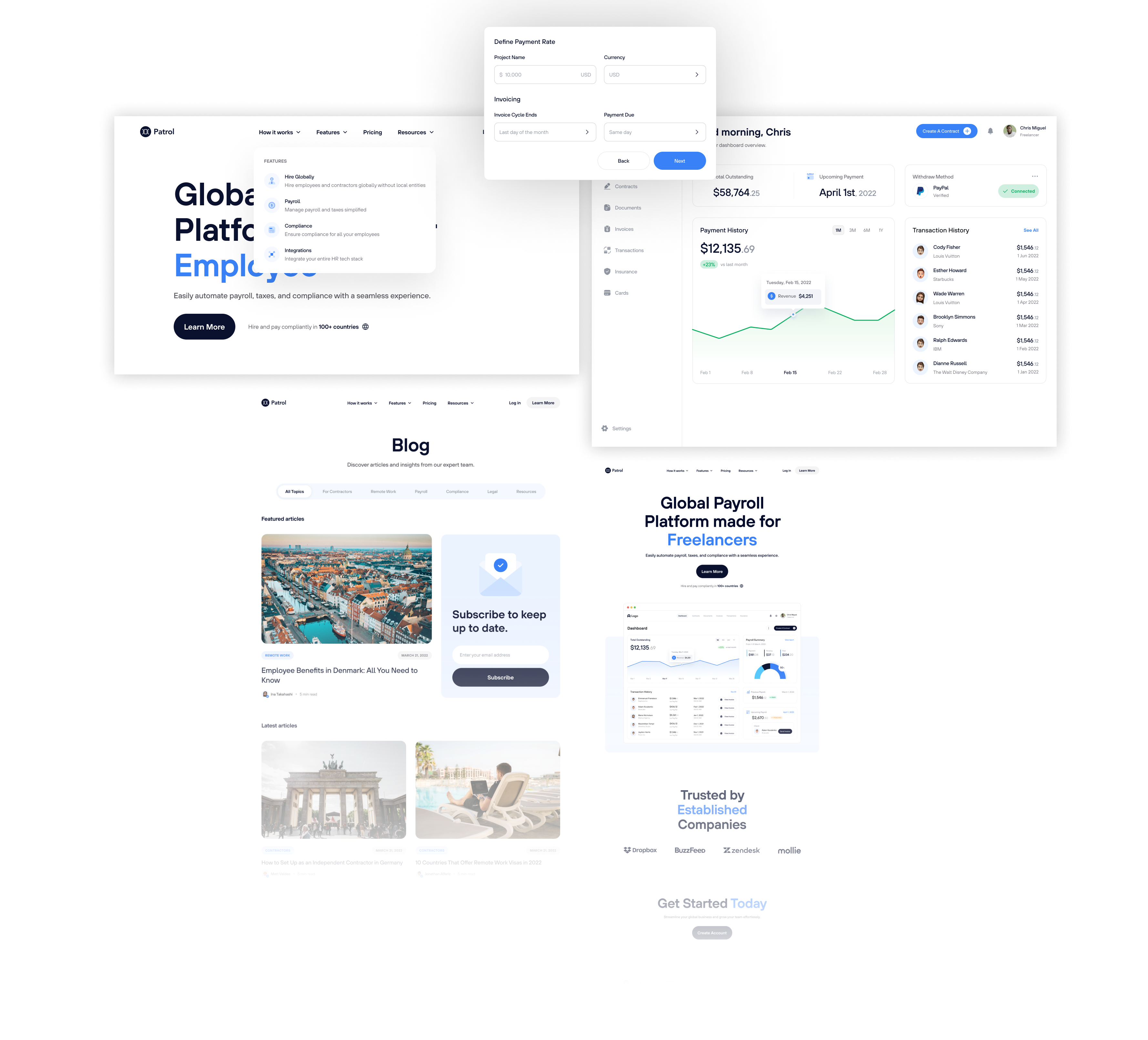
Grâce à un design personnalisé, nous donnons vie à l’identité visuelle de votre marque pour susciter un engagement émotionnel et une expérience conviviale pour vos utilisateurs.

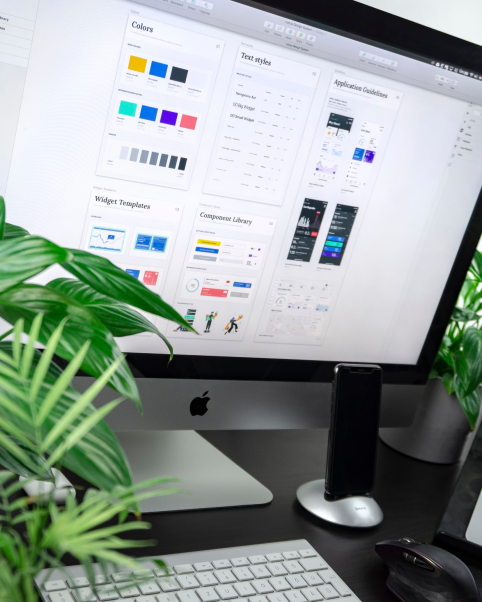
Collaborant étroitement avec les UX Designers, les UI Designers façonnent visuellement l’identité graphique globale, incluant des éléments tels que le logo, la typographie, les couleurs et la disposition des boutons.