Services — UI Design
Concilier ergonomie et identité graphique pour des interfaces impactantes
Grâce à un design personnalisé, nous donnons vie à l’identité visuelle de votre marque pour susciter un engagement émotionnel et une expérience conviviale pour vos utilisateurs.

Collaborant étroitement avec les UX Designers, les UI Designers, façon visuellement, l'identité graphique global, incluant des éléments, tels que le logo, la typographie, les couleurs. Et la disposition des boutons.

Au-delà de l’esthétique, une interaction stratégique
L’UI Design est la couche graphique d’une interface. L’objectif premier de l’UI Design est de concilier les contraintes graphiques et les objectifs d’ergonomie. Le graphisme doit aussi servir l’expérience utilisateur, grâce à une disposition intuitive des éléments visuels et des interactions pour assurer clarté, visibilité, fluidité de navigation.

Prototypage visuel et concrétisation des concepts
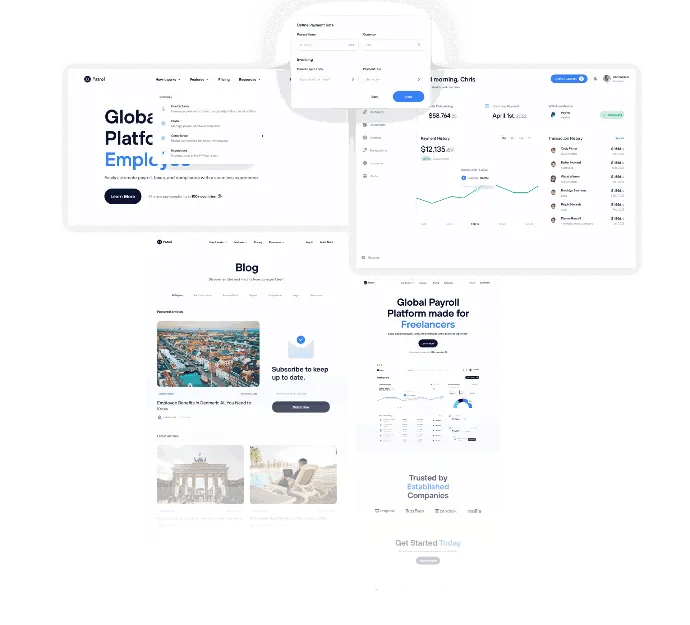
Nous comprenons l’importance cruciale de visualiser le produit final dès les premières étapes du processus de conception. Notre équipe d’experts en UI design transforment vos wireframes en prototypes visuels interactifs, offrant ainsi une représentation réaliste de l’interface utilisateur.

Une expertise en prototypage haute fidélité
En choisissant notre service de prototypage haute fidélité, vous bénéficiez d’une équipe d’experts dédiée à la création de prototypes qui vont au-delà des simples maquettes statiques. Nous mettons en œuvre des fonctionnalités interactives, des transitions fluides, et une expérience utilisateur immersive, vous offrant ainsi une vision concrète de l’interface avant même le début du développement.
Vous souhaitez créer ou transformer votre design ?
Approches de travail
Un éventail de services pour une identité forte et reconnaissable
Branding
L'identité de marque va au-delà de l'aspect visuel, elle incarne la personnalité et les valeurs de votre entreprise. C’est le point de rencontre entre vos valeurs et la perception de votre marque par votre cible, englobant tous les éléments associés à votre produit. Une fois établie, cette identité devient le socle d'une charte visuelle cohérente et mémorable, garantissant une reconnaissance instantanée de votre public cible.
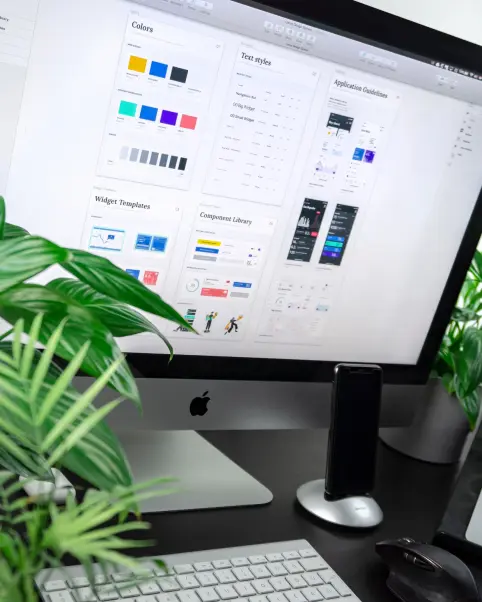
Design System
Le "Design System" en UI design est un ensemble structuré de composants, de règles et de directives visuelles réutilisables. Son objectif est d'établir une approche cohérente et systémique dans la conception des interfaces utilisateur, garantissant ainsi une uniformité graphique et fonctionnelle.
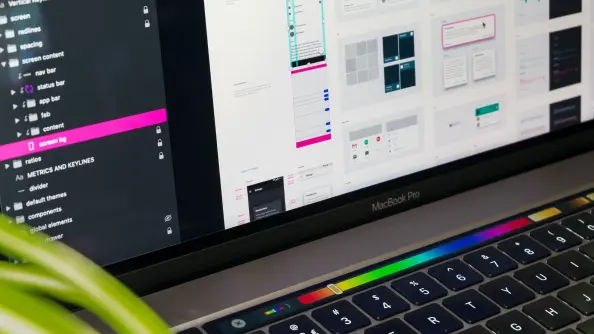
Grid System
Le Grid System et la mise en page en UI design se concentrent sur la structuration visuelle des éléments sur une interface. Une grille bien définie garantit une organisation cohérente, favorisant la clarté, l'alignement, et une expérience utilisateur agréable. Cette étape de travail favorise une compréhension rapide de l'information et une navigation plus fluide.
Couleurs et sémiologie visuelle
La création de palettes de couleurs et l'application de la sémiologie visuelle visent à définir des gammes chromatiques et des signes visuels compréhensibles pour renforcer la communication visuelle. Une palette bien choisie peut influencer l'émotion des utilisateurs, tandis que la sémiologie assure une transmission claire des informations à travers des éléments visuels tels que les icônes, les formes et les symboles.
Accessibilité
L'optimisation de l'accessibilité en UI design se concentre sur la création d'interfaces qui sont inclusives et accessibles à tous les utilisateurs, y compris ceux ayant des besoins spécifiques. Cela implique l'utilisation de techniques telles que des contrastes élevés, une typographie claire, des descriptions alternatives pour les éléments visuels, et d'autres pratiques qui garantissent une expérience utilisateur fluide et équitable pour chacun.
Animations et micro interactions
L'intégration d'animations et de micro-interactions dans l'UI design vise à améliorer l'expérience utilisateur en apportant une dimension dynamique et engageante à l'interface. Ces éléments visuels interactifs ajoutent du dynamisme, guident les utilisateurs à travers différentes actions, et créent une expérience immersive. Cela contribue à rendre l'interface plus attractive, tout en maintenant une fonctionnalité intuitive et plaisante.
Une offre adaptée à la taille de votre entreprise
Contrairement aux idées reçues, l’intégration d’un ERP n’est pas réservée uniquement aux multinationales.
PME/ETI
Notre solution pré-packagée d’outils de gestion basé sur Odoo Enterprise et destiné aux PME/ETI.
Grands comptes
Vous avez un besoin spécifique et vous cherchez un intégrateur Odoo pour sa mise en oeuvre.
